

В этом уроке я расскажу вам о том. Как создать чат-бота с искусственным интеллектом. Который поможет вам творчески и увлекательно практиковать язык. Который вы изучаете. Используя самую популярную языковую модель 2020 года, GPT-3!

Поскольку я стремлюсь свободно владеть немецким языком. Я буду использовать этот язык в качестве примера для этого урока.
Предварительные требования
Для завершения этого урока вам понадобится следующее:
- Учетную запись Twilio. Зарегистрируйтесь бесплатно. Если у вас его нет. Воспользуйтесь предоставленной ссылкой. Чтобы получить кредит в размере 10 долларов США после перехода на платную учетную запись.
- Node версии 12 или новее.
-
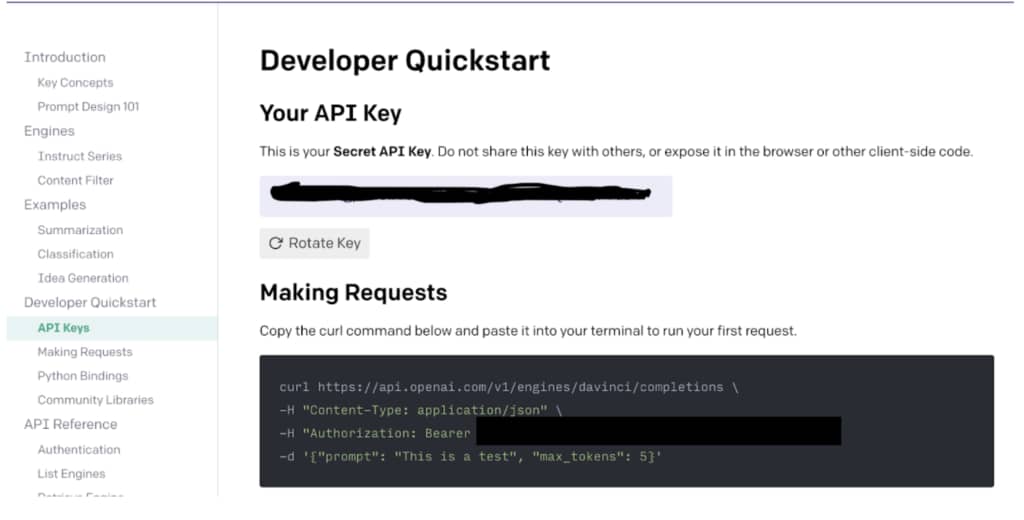
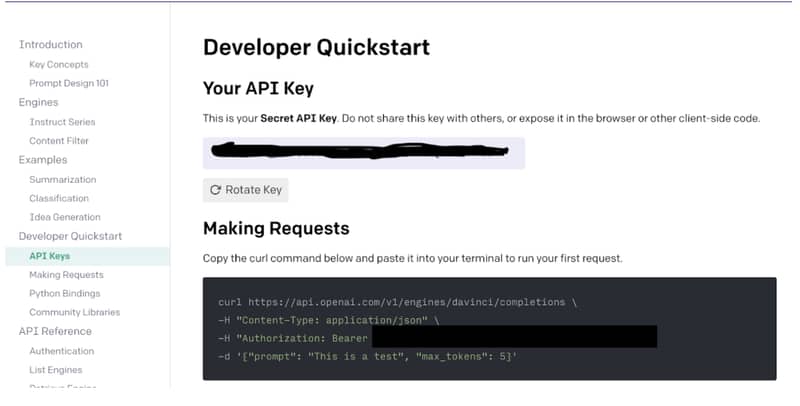
Откройте учетную запись AI. Чтобы получить ключ API для модели GPT-3 и доступ к игровой площадке.

- Ngrok, чтобы открыть наше приложение для Интернета.
- Телефон с установленным WhatsApp и активным номером мобильного телефона.
Что такое GPT-3?
GPT-3, Generative Predrained Transformer 3, является крупнейшей языковой моделью. Когда-либо созданной (на момент написания этой статьи) с 175 миллиардами параметров! Он был разработан исследователями из OpenAI и настолько мощный. Что выдает неразличимый текст. Похожий на человеческий. Языковая модель была анонсирована в мае 2020 года и с тех пор еще не была обнародована.

Однако вы можете запросить закрытый бета-доступ здесь. GPT-3 обладает рядом возможностей: генерация контента. Генерация кода. Семантический поиск. Чат и многое другое.
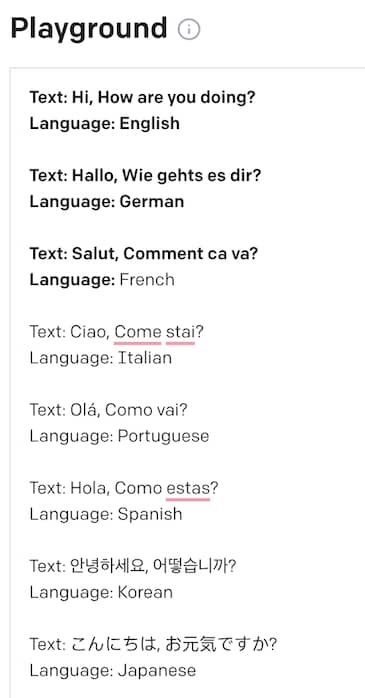
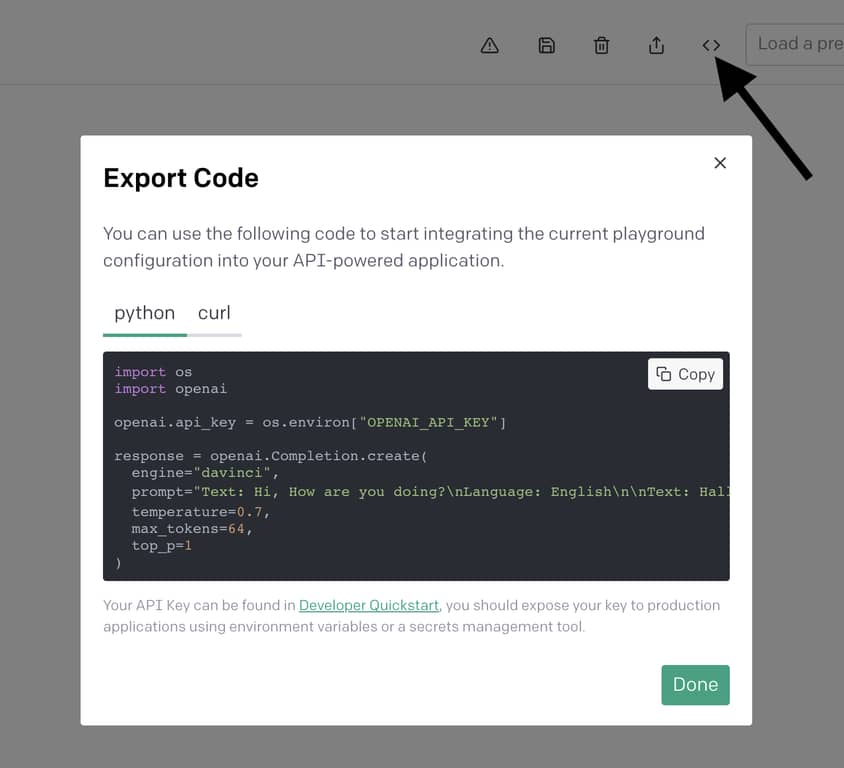
Исследователи OpenAI предоставили API и игровую площадку, которые довольно просты в использовании и взаимодействии. Вот пример текста. Который я ввел в модель через игровую площадку. Чтобы движок модели автоматически заполнял приветствия на разных языках:
Text: Hi, How are you doing? Language: English Text: Hallo, Wie gehts es dir? Language: German Text: Salut, Comment ca va Language:
Вот результат. Который я получил:


Однако в этом уроке я покажу вам. Как это сделать в Node и Javascript.
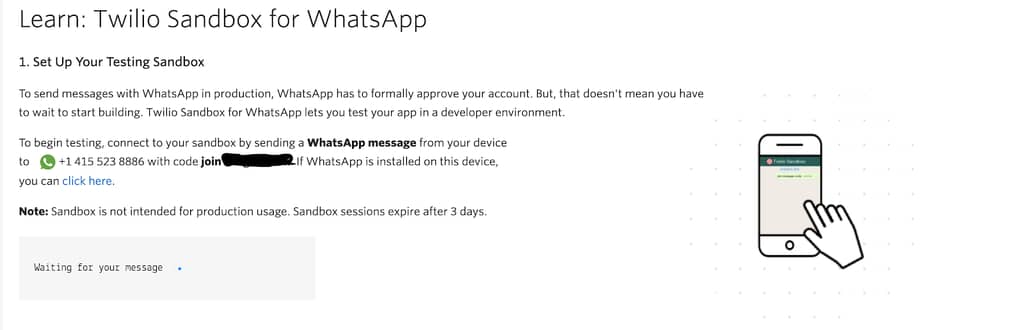
Активируйте Twilio Sandbox для WhatsApp
После получения учетной записи Twilio перейдите в консоль Twilio и перейдите на вкладку Выберите

Отправьте код. Отображаемый на вашей консоли (join ****). В виде сообщения WhatsApp с вашего личного номера мобильного телефона на номер песочницы WhatsApp. Указанный на странице. После успешной активации вы должны получить подтверждающее сообщение о том. Что вы подключены к изолированной среде и настроены на получение и отправку сообщений.
Настройте среду разработки в предпочитаемом вами терминале. Выполните следующие команды:

mkdir gpt3-whatsapp-chatbot cd gpt3-whatsapp-chatbot npm init -y npm install twilio@3.54.2 axios@0.21.1 express@4.17
Вышеуказанные команды создают наш рабочий каталог. Инициализируют пустой Node.js приложение и устанавливает зависимости. Необходимые для создания приложения. Которые:
Отправляйте запросы GPT-3 с Node.js
Внутри нашей папки проекта gpt3-whatsapp-chatbotсоздайте файл с именем bot.jsи в вашем любимом текстовом редакторе добавьте следующие строки кода.
const axios = require('axios'); async function complete(prompt) { let response; const url = 'https://api.openai.com/v1/engines/davinci/completions'; const params = { prompt, max_tokens: 90, temperature: 0.9, stop: 'Human:', }; const headers = { Authorization: `Bearer ${process.env.OPENAI_SECRET_KEY}`, }; await axios({ method: 'post', url, data: params, headers, }).then((msg) => { response = msg.data.choices[0].text; }); return response; } module.exports = complete; (async () => { try { console.log(await complete(`Human:Hallo?nAI:Hallo, wie geht's? nHuman:Mir geht's gut.Und dir?nAI:Gut, danke!nHuman: Wie heißt du?AI:`)); } catch (err) { console.log(err); } })();
Вышеупомянутая функция отправляет POST-запрос в OpenAI API с заданными параметрами.

-
prompt: пример текста. Чтобы научить движок тому. Чего мы ожидаем.
Механизм моделирования будет использовать этот текст для генерации ответа. Пытающегося соответствовать шаблону. Который вы ему дали. В данном случае. Базовую вводную беседу на немецком языке.
-
max_tokens: максимальное количество токенов. Которые движок может генерировать за запрос -
temperature: числовое значение. Которое управляет случайностью ответа. В этом случае мы устанавливаем значение 0.9, чтобы получать более креативные ответы. -
stop: указывает точку. В которой API перестанет генерировать дополнительные токены.
Нам нужно использовать OPENAI_SECRET_KEYдля аутентификации в OpenAI API, и из заданной конфигурации и запроса, переданного полной функции, мы ожидаем. Что в данном случае движок OpenAI davinciответит на вопрос с его именем.

Откройте свой терминал и выполните следующие команды для экспорта ключа OpenAI API:
export OPENAI_SECRET_KEY=your_open_ai_api_key>
Если вы используете Windows, запустите:

Затем запустите приложение:
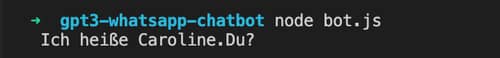
node bot.js
Вы должны получить ответ от API. Как показано ниже.

Примечание: выполнение команды дает разные результаты каждый раз. Когда генерируется новый ответ.
Создание нашего API
Чтобы наш чат-бот WhatsApp мог взаимодействовать с только что созданной функцией. Нам нужно будет создать небольшой API. А затем настроить webhook в консоли Twilio для приема входящих сообщений.
Создайте другой файл с именем api.jsв папке нашего проекта и добавьте следующие строки кода.
const express = require('express'); const { MessagingResponse } = require('twilio').twiml; const complete = require('./bot'); const app = express(); app.use(express.urlencoded({ extended: true })); const port = 3000; app.post('/whatsapp', async (req, res) => { let answer; const incomingWhatsappMsg = req.body.Body; const twiml = new MessagingResponse(); try { answer = await complete(incomingWhatsappMsg); twiml.message(answer); res.writeHead(200, { 'Content-Type': 'text/xml' }); res.end(twiml.toString()); } catch (error) { console.log(error); } }); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`); });
Приведенная выше реализация создает webhook. Который в основном является

/whatsappконечной точкой. Которую мы позже настроим в консоли Twilio. Для получения любого входящего сообщения. Которое мы отправляем в изолированную среду.

Затем сообщение передается completeфункции. Которая взаимодействует с движком GPT-3, как мы увидим ниже.
В этом случае ответ от движка answerзатем отправляется обратно пользователю с использованием TwiML (язык разметки Twilio).
Следите за консолью. Поскольку мы настроили ее на регистрацию любых ошибок.

Затем обновите bot.jsфайл следующим образом:
const axios = require('axios'); let sessionChatLog = ''; let userPrompt; function generatePrompt(msg) { const initialPrompt = 'Human:Hallo?nAI:Hallo, wie geht's?nHuman:Mir geht's gut. Und dir?nAI:Gut, danke!nHuman:'; if (sessionChatLog === '') { userPrompt = `${initialPrompt}${msg}`; } else { userPrompt = `${sessionChatLog}Human:${msg}`; } return userPrompt; } async function complete(incomingWhatsappMsg) { let response; let prompt; const url = 'https://api.openai.com/v1/engines/davinci/completions'; prompt = generatePrompt(incomingWhatsappMsg); const params = { prompt, max_tokens: 90, temperature: 0.1, stop: 'Human:', }; const headers = { Authorization: `Bearer ${process.env.OPENAI_SECRET_KEY}`, }; await axios({ method: 'post', url, data: params, headers, }).then((res) => { response = res.data.choices[0].text; }); sessionChatLog = `${prompt}${response}`; return response; } module.exports = complete;
generatePromptФункция добавляет входящее сообщение WhatsApp в журнал текущего сеанса чата.

Это важно, поскольку мы не хотим. Чтобы движок терял контекст нашего разговора. Затем эта функция вызывается в completeфункции. Которая возвращает prompt то, что отправляется как часть параметров в механизм моделирования.
Я снизил температуру до 0,1, но вы можете играть с ней столько. Сколько захотите.
Настройте WhatsApp API Webhook
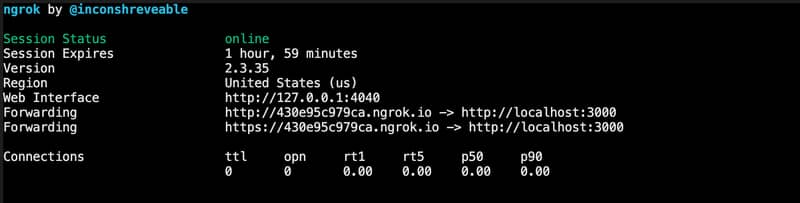
Webhook — это обратный вызов HTTP. Запускаемый после определенного события. Нам нужен веб-хук. Который будет запущен. Как только мы отправим сообщение в песочницу WhatsApp. И нам понадобится ngrok, чтобы открыть конечную точку. Которую мы только что создали. В Интернете. Для этого сначала запустите приложение с помощью следующей команды:
node bot.js
Затем перейдите к тому месту. Где вы загрузили ngrok в свой терминал. И выполните следующую команду.
ngrok http 3000
Это открывает доступ к Интернету через порт 3000, на котором в данный момент запущено наше приложение. Вы должны увидеть аналогичный результат.

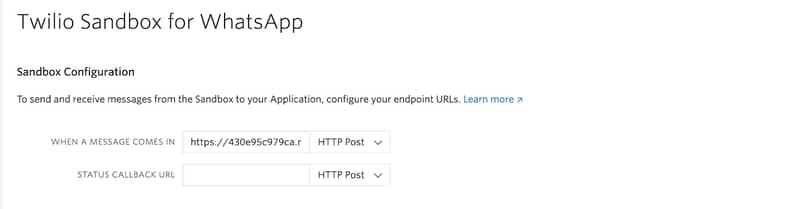
Добавьте /whatsappв конце httpsURL-адреса. Сгенерированного ngrok. И добавьте его в When a Message comes inполе. Как показано ниже:

Убедитесь, что вы сохранили свои изменения.
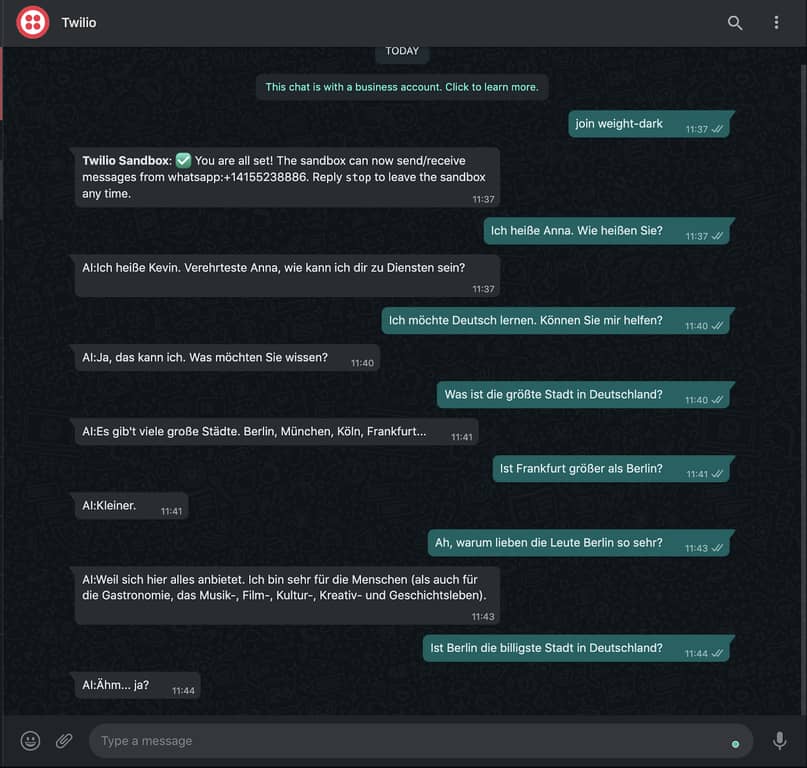
Тестирование приложения
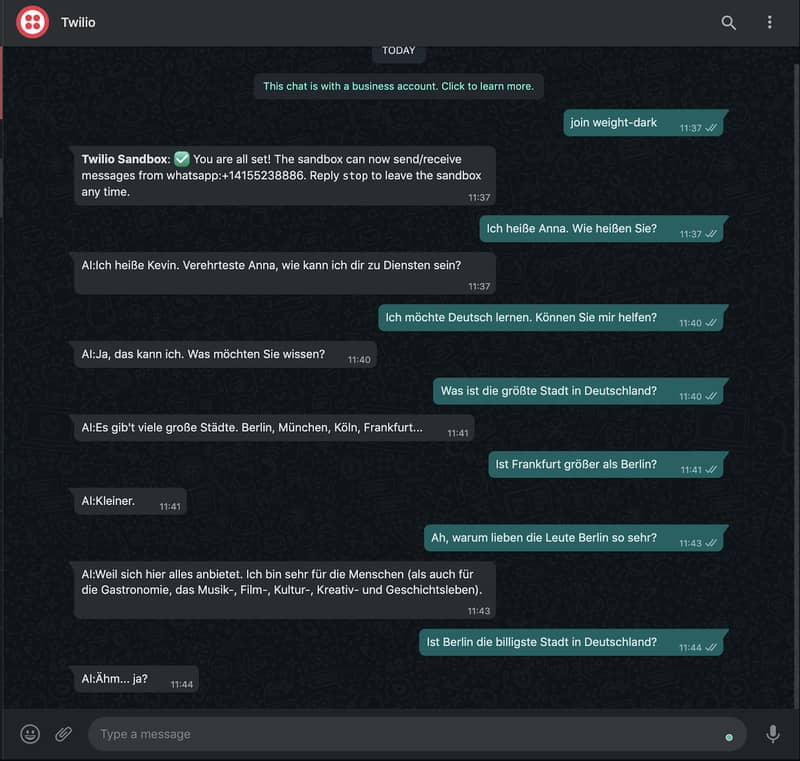
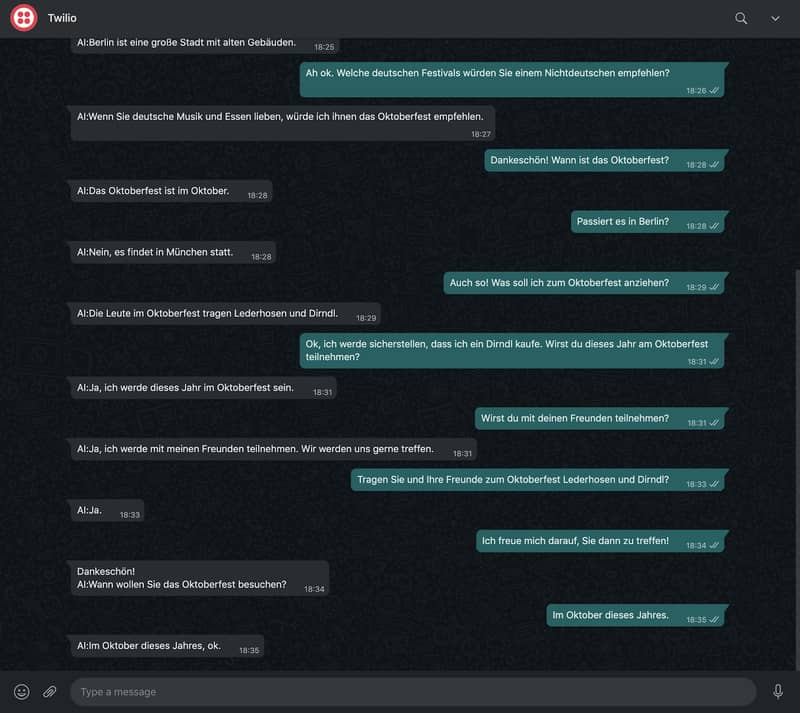
Начинается самое интересное! Возьмите свой телефон и начните разговор с ботом. Которого мы только что создали. Я отрегулировал температуру до 0,7 и провел следующий разговор. Вы можете играть с параметрами, отправленными в движок модели GPT-3, сколько захотите.

Заключение
В этом уроке мы узнали. Как создать чат-бота WhatsApp с помощью GPT-3 и Node.js . Надеюсь, вам было так же весело, как и мне. Возможности GPT-3 безграничны. И я не могу дождаться. Чтобы увидеть. Что вы создаете!
Обязательно ознакомьтесь с другими статьями, связанными с GPT-3, перечисленными ниже.
- Управляйте жутким писателем-призраком для Хэллоуина с помощью движка OpenAI GPT-3, Python и Twilio WhatsApp API
- Создание чат-бота с использованием движка OpenAI GPT-3, Twilio SMS и Python
- Создание фанфиков Dragon Ball с помощью OpenAI GPT-3 и Twilio SMS
Фелистас Нгуми — разработчик программного обеспечения и иногда технический писатель. Давайте подключимся к Twitter!
Авторы